computer vision
컴퓨터가 이미지나 비디오를 보고 객체를 식별하고 파악할 수 있도록 지원하는 computer science 분야
Pixel
이미지를 이루는 가장 작은 단위
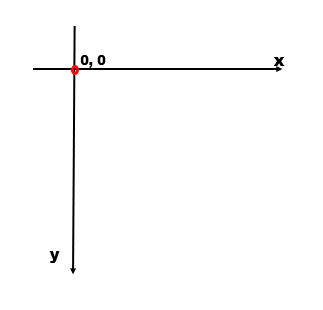
Image Coordinate; 영상 좌표계
일반적으로 우리가 알고 있는 좌표계는 데카르트 좌표계이다

하지만 이미지의 경우 다른 좌표계를 사용한다.

오른쪽 상단을 기준점으로 잡아 오른쪽, 하단으로 갈 수록 좌표가 커진다.
영상 좌표계를 이용함으로써 이미지를 행렬로 표현할 수 있다.
Digital Image의 종류
1.Binary Image
pixel의 값이 0(흑)과 1(백)로만 이루어져 있다.
ex. 문서, Fax, 청사진
pixel을 표현하는데 1bit만 필요하므로 이미지 크기가 작다고 생각할 수 있지만,
실제 구조상 구현할 때 8bit로 표현하게 되어있어
실제로는 이미지 크기가 Gray Image와 동일하다.
2. Gray Image, Gray-scaled image
pixel의 값이 0~255로 밝기 정보를 저장한다. 한 pixel이 8bit이다.
2차원과 3차원으로 표현이 가능하다.
ex. 흑백 TV, 수묵화
Deep Learning 이미지 처리시 color image를 gray-scaled image로 변환해서 처리하는 경우도 많다.
이미지 학습 시 형태가 이미지의 색깔보다 형태가 중요한 경우가 많기 때문이다.
색깔이 중요하지 않은 경우라면 흑백이미지를 이용하는게 훨씬 유리하다.
학습 데이터의 크기도 줄어들고 필요한 데이터의 양도 줄어들기 때문!
3. Color Image
3차원 정보로, 각 pixel이 RGB의 밝기 정보 0~255의 값을 가진다.
8bit의 픽셀이 세 개씩 필요하다.
총 24bit이며 이렇게 표현한 색을 true color라고 한다.
컬러 이미지 파일의 구조
기본적으로 이미지는 3차원의 shape을 가진다.
(세로 픽셀 수, 가로 픽셀 수, channel 수)
channel은 RGB값을 나타낸다.
jpg, gif 등의 확장자를 가지는 이미지 파일들은 채널이 3개이다.
png는 채널 수가 4개 인데, RGB에 alpha값이 더해진 결과이다.
alpha값은 투명도를 의미한다.
이미지 처리를 위한 파이썬 모듈
- opencv
- Pillow, PIL
PIL, Pillow를 이용한 간단한 이미지 처리
import and load data
import numpy as np
from PIL import Image
import matplotlib.pyplot as plt
img = Image.open('./img/justice.jpg')
이미지 확인하기
plt.imshow(img)
plt.show()
Image 객체 pixel값 추출
pixel = np.array(img) # pillow 이미지 객체를 이용해서 ndarray 생성
print(pixel.shape)
print(pixel)(426, 640, 3)
array([[[ 14, 30, 90],
[ 14, 30, 90],
[ 15, 31, 91],
...,
[ 12, 25, 78],
[ 11, 24, 77],
[ 11, 24, 77]])
Cropping
이미지 자르기
- crop((좌상우하))
t = img.crop((307,44,517,189))
plt.imshow(t)
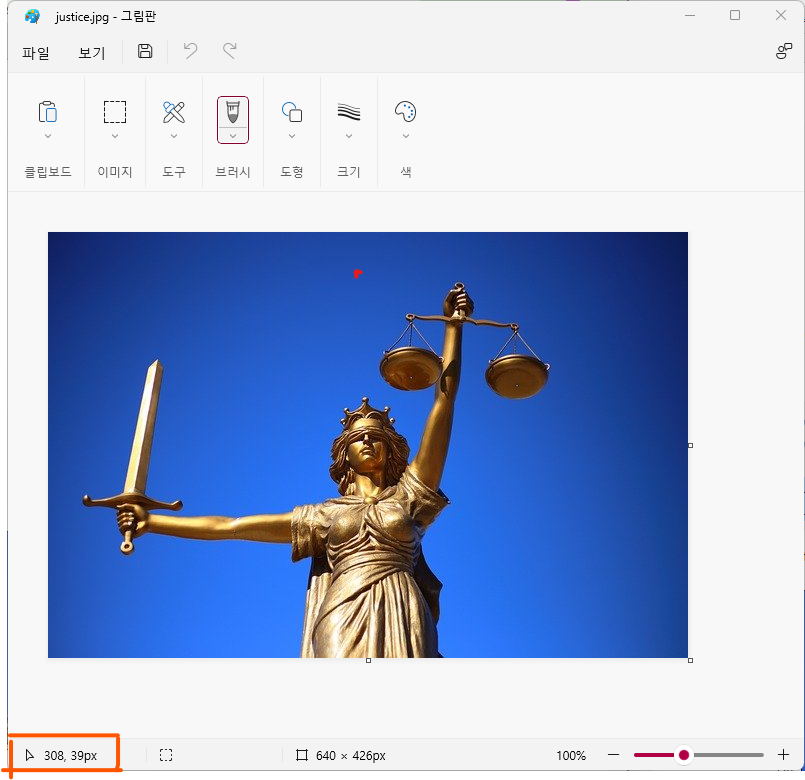
픽셀의 위치는 전체 이미지를 출력해서 원하는 부분을 스스로 판단해서 지정할 수도 있지만
그림판을 통해 정확한 위치를 알 수 있다

Rotate
rotate_img = img.rotate(45)
plt.imshow(rotate_img)
Resize
resize_img = img.resize((int(img.size[0]/8), int(img.size[1]/8)))
plt.imshow(resize_img)
# 보정법이 필요
흑백변환
가장 쉬운 방법으로는 평균을 이용하는 방법이 있다.
각 pixel을 구성하고 있는 RGB값의 평균을 구해 그 값으로 대체한다.
ex. (0,0) 픽셀의 RGB 값이 [100, 200, 60]이라고 하면 평균인 120으로 값을 변경한다.
다른 이미지 사용
fruit = Image.open('./img/fruits.jpg')
color_img = np.array(fruit)
plt.imshow(color_img) # pixel data로도 이미지를 그릴 수 있다.
평균으로 값 대체하기
gray_img = color_img.copy()
for y in range(gray_img.shape[0]):
for x in range(gray_img.shape[1]):
gray_img[y,x] = int(np.mean(gray_img[y,x]))
print(gray_img.shape)(426, 640, 3)
3차원의 결과가 나오는데, 2차원으로 바꾸기위해서 슬라이싱을 진행한다.
gray_2d = gray_img[:,:,0]
print(gray_2d.shape)(426, 640)
plt.imshow(gray_2d)
슬라이싱 후 이미지를 그려보면 위와 같이 나온다.
일반적으로 생각하는 흑백이미지는 아니지만 형태를 학습하는 것에는 문제가 없다.
imshow에 color map 파라미터를 지정하면 일반적인 흑백이미지를 얻을 수 있다.
plt.imshow(gray_2d, cmap='Greys_r') # r - reverse
이미지 저장
rotate_img.save('./img/rotate_justice.jpg')
'AI' 카테고리의 다른 글
| Image segmentation: U-Net (0) | 2022.05.31 |
|---|---|
| [CNN] Pooling (0) | 2022.04.14 |
| [ML] Classification Metrics (0) | 2022.04.12 |
| [ML] Model Evaluation & Regression Metrics (0) | 2022.04.08 |
| [ML] Linear Regression 구현, sklearn과 비교 (0) | 2022.03.29 |
